Related Posts Widget For Blogger
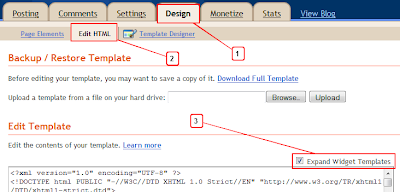
1) Design > Page Elements > Edit HTML > Expand Widget Templates ကိုသြားလိုက္ပါ။
2) </head> ဒီကုဒ္ေလးကို ရွာပါ...။
3)ေတြ႔ျပီဆိုရင္ </head> အေပၚမွာ ေအာက္မွာေပးထားတဲ့ ကုဒ္ေလးေတြကို ထည့္လိုက္ပါ။
<!--Related Post Widget Starts-->
<style> #related-posts { float : left; width : 480px; margin-top:20px; margin-left : 5px; margin-bottom:20px; font : 11px Verdana; font-weight: bold; margin-bottom:10px; } #related-posts .widget { list-style-type : none; margin : 5px 0 5px 0; padding : 0; } #related-posts .widget h2, #related-posts h2 { font-size : 20px; font-weight: bold; margin : 5px 7px 0; padding : 0 0 5px; } #related-posts a { text-decoration : none; } #related-posts a:hover { text-decoration : none; } #related-posts ul { border : medium none; margin : 10px; padding : 0; } #related-posts ul li { display : block; background : url("http://www.webaholic.co.in/other/bw.png") no-repeat 0 0; margin : 0; padding-top : 0; padding-right : 0; padding-bottom : 1px; padding-left : 21px; margin-bottom : 5px; line-height : 2em; border-bottom:1px dotted #cccccc; } </style> <script src='http://yourjavascript.com/1866208202/rlpost.js' type='text/javascript'/>
<!--Related Post Widget Ends-->
4) ဒီ<div class='post-footer'> ကုဒ္ေလးကိုရွာပါ...။
5) ေတြ႔ျပီဆိုရင္ ေအာက္မွာေပးထားတဲ့ ကုဒ္ေတြကို <div class='post-footer'> ရဲ႔ေအာက္မွာထညိ့လိုက္ပါ။
<!--Related Post Widget Starts-->
<b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<font face='Arial' size='3'><b>Related Posts : </b></font><font color='#FFFFFF'><b:loop values='data:post.labels' var='label'><data:label.name/><b:if cond='data:label.isLast != "true"'>,</b:if><b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=5"' type='text/javascript'/></b:if></b:loop> </font>
<script type='text/javascript'> removeRelatedDuplicates(); printRelatedLabels();
</script>
</div></b:if>
<!--Related Post Widget Ends-->
6) Template ကို Save လုိက္ပါ...။လုပ္ေဆာင္ခ်က္ျပီးဆံုးပါျပီ။
Labels: blogger wedget, blogging, coding, ဘေလာ့နည္းပညာ